In Part 1 of this series on these little tools I created for SharePoint developers I gave a bit of an overview of what they are all about and where you can get additional information. Part 2 discussed CodeRush (CR) templates and showed how they are used. Part 3 showed some MOSS Publishing-specific templates in the collection. Part 4 got into into the guts of how the templates work… specifically around the subject of StringProviders. In this final bit, I want to show how easy it was to build a custom refactoring.
One of the things that I included in AC’s VS CodeRush/Refactor Tools for SharePoint Devs is a custom refactoring called Create Web Part Definition (*.webpart). The way it works is if the cursor is on a type that implements System.Web.UI.WebControls.WebParts.WebPart, this refactoring is available. If activated, it will create a *.webpart file, add it to the project, and fill it up with the contents needed. In addition, it adds the 5-part name of the Web Part type ([namespace].[typename], 4-part name). See for yourself (or view the screencast demo linked on the main page for my tools, linked at the bottom of this post):

Figure 1: webpartRefactor - There is a much better, and bigger, screencast available on the main page, linked below.
So, how was this built? Well, it was pretty easy… a lot easier than I thought. First, create a new CR plugin. Then, drag the RefactoringProvider object from the Toolbox onto the design surface (it’s likely not present in your toolbox… you’ll need to add it… look for this: DevExpress.Refactor.Core.RefactoringProvider). With the provider added, set a few properties as shown here:

Figure 2: refactor - 1
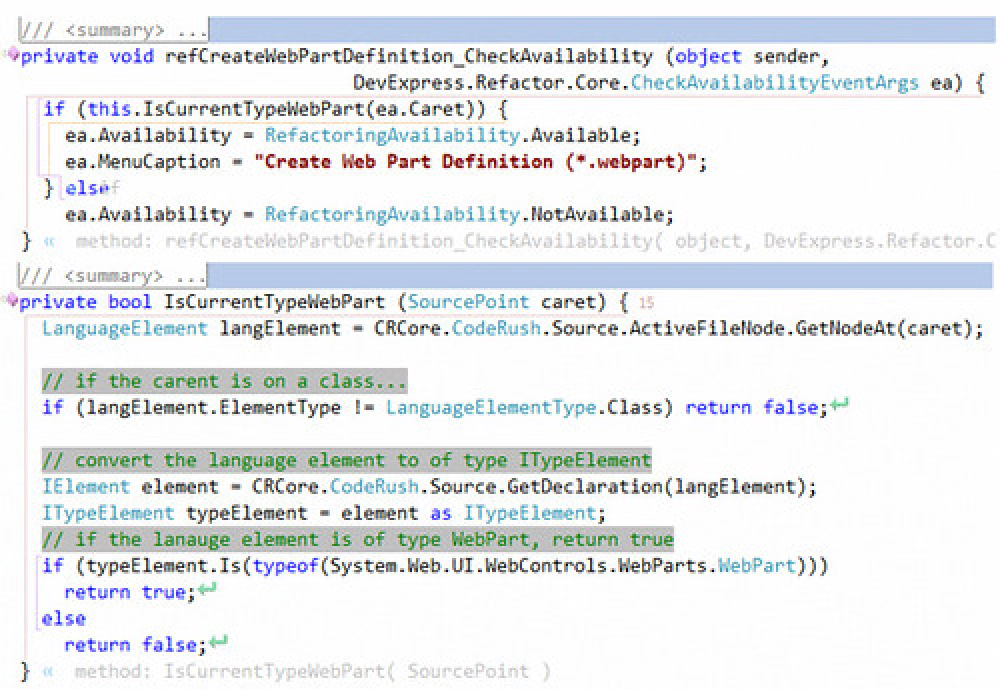
Now, with the properties set, there are two events that need to be implemented. First, you need to implement the event that checks to see if the refactoring is available (if it shows in the refactoring dropdown) in the current context using the CheckAvailability event. All this guy does is check to see if the cursor is on a type that implements the desired WebPart type:

Figure 3: refactor - 2
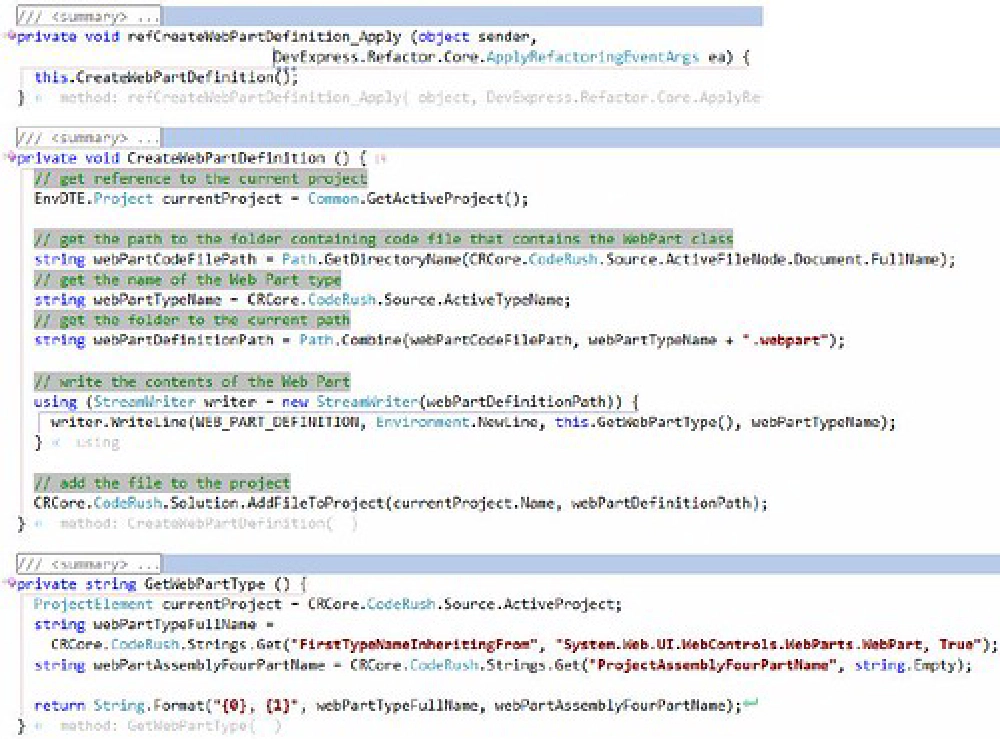
With the availability set, now we need to add the code that will do the work of the refactoring. The event that triggers the refactoring is Apply. What this code does is get a reference to the current active project, walk through all types in the project and check each to see if it inherits the WebPart class. If it finds one (which it should since the refactoring is available), it will create a new file named [webpart_type_name].webpart and write out the contents. Then, it adds the file to the project. Here’s the code:

Figure 4: refactor - 3
Not too hard huh? The best part: you are no longer restricted to the refactorings provided by Visual Studio… you can create your own using DevExpress’ Refactor! Pro.
One thing to note: DevExpress has all but stated that they are likely to change the way the RefactoringProvider object works under the covers. This is something they’ve never / rarely done, but it would be necessary to make life much easier and provide more power to custom refactoring developers. While this won’t break any custom built code, it will break the assemblies built from it. So, all refactorings will need to be rebuilt when the next major release of CR/R comes out. I’ll make sure to rebuild my tools when that takes place.
To get more information on the tools including documentation, links to detailed screencasts / demonstrations, and a history, check out the main page:
Let me know what you think! Oh… and I didn’t name this post “part 1 of 5” for some random reason. Over the next four days, I’ll add another post related to these productivity enhancements. :)