Ever had the desire to hide or not render anything on a part of the page when one of your content fields is empty? If not, you will… seems I get this question all the time… it even goes so far back as the Microsoft Content Management Server 2002 days!
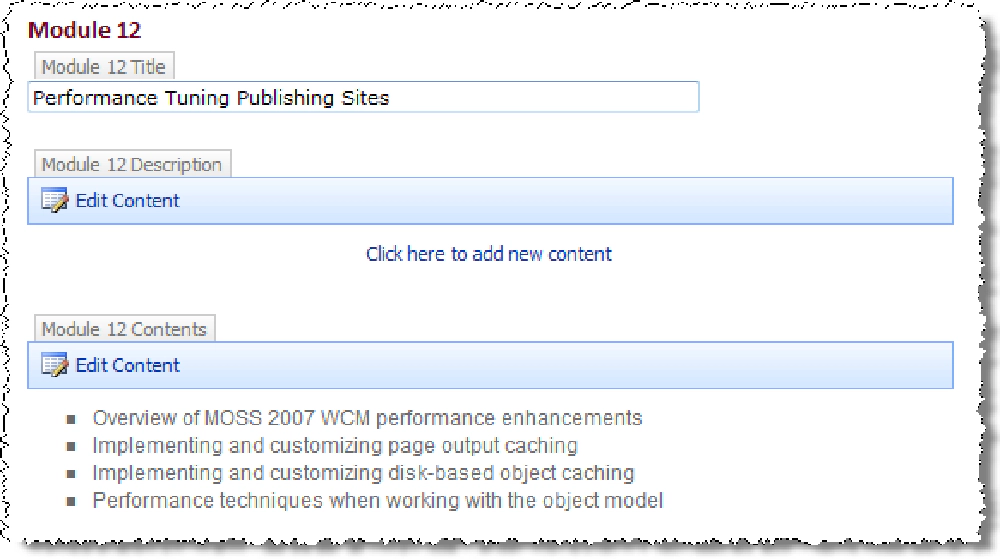
I had that need when building out the Critical Path Training site. Our course agenda pages need to have room for lots of modules as each class is very different. Each module contains three elements as shown in Figure 1: a required title, an optional verbose description and a bullet list of the major items covered.

SharePoint 2007 WCM - Hide Empty Content Blocks
The trick is that not all courses have the same number of modules due to varying lengths. What I needed to do was make sure we could support a ton of modules in a class, but only display those modules that had titles filled in (as that was one of the required fields). If a module didn’t have a title entered, I didn’t want to show anything for that module.
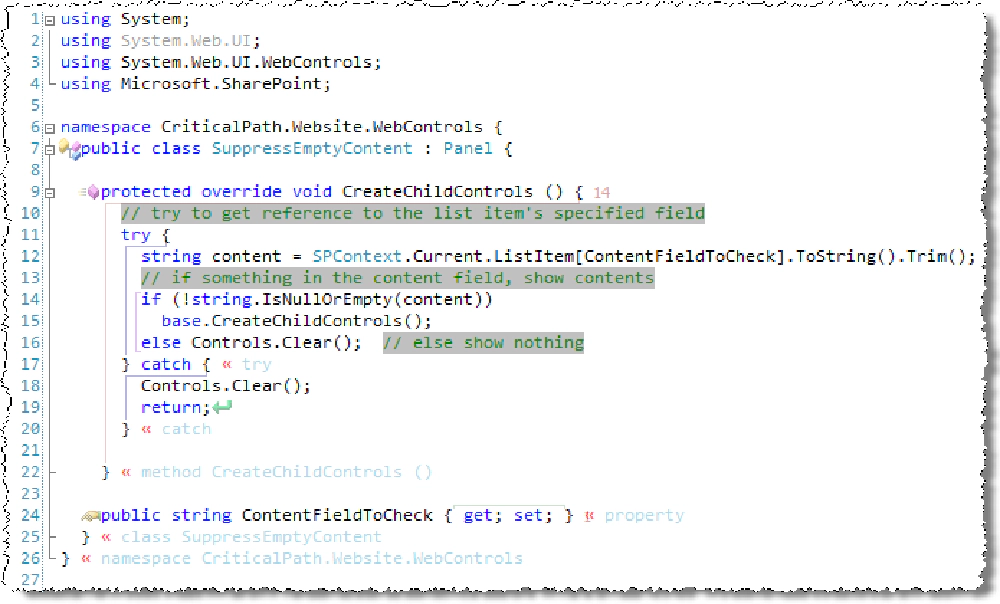
To do this I created a custom server control that had a single public property called ContentFieldToCheck. The control checked to see if this content field contained anything. If it did, it rendered it’s children as normal. Otherwise, it cleared out all the child controls which in this case, were all my module fields. Here’s what the code looks like:

SharePoint 2007 WCM - Hide Empty Content Blocks
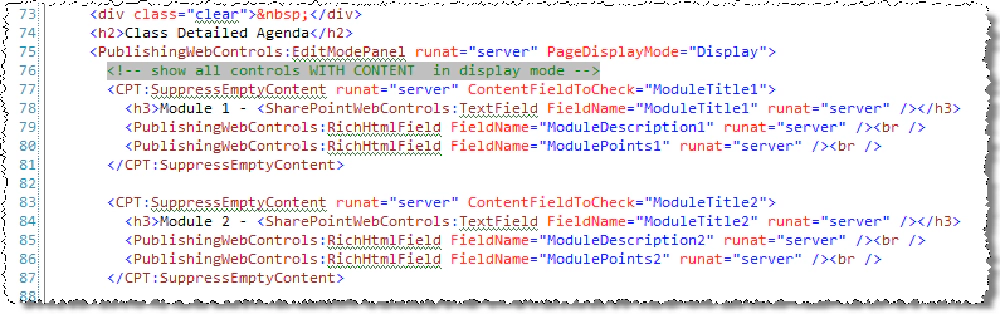
I then wrapped this in an EditModePanel control where it was used only in display mode that SharePoint gives us OOTB ( for more info check this post):