In Part 1 of this series on these little tools I created for SharePoint developers I gave a bit of an overview of what they are all about and where you can get additional information. Part 2 discussed CodeRush (CR) templates and showed how they are used. In this post I want to spend some time talking about some special templates for developers creating publishing sites.
A few months ago I put a post up about creating uncustomized instances of files that are stored in Features on the file system. It is also the subject of my chapter in the Real World SharePoint 2007 book recently published. This is a common approach developers like to take when building SharePoint sites. But there’s a problem: it’s tedious building those dang element manifest files with all the nodes provisioning master pages, page layouts, preview images, CSS, images… all that stuff.
In an effort to help my fellow Publishing site developer brothers and sisters, I created a few templates just for you (well, for me too).
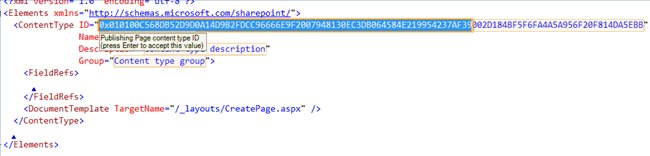
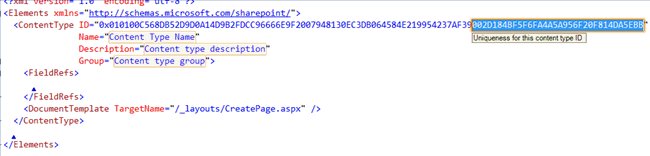
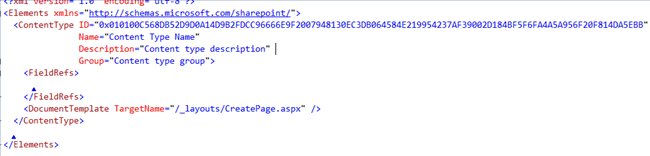
What’s the first think we do? Create content types for page layouts right? But those have to be derived from the Page content type… and that’s got a nasty content type ID you have to copy-paste from the PublishingResources content type: 0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E 219954237AF3900242457EFB8B24247815D688C526CD44D. Ugh… we have to type that every time? Nope… no more! Introducing the elements content type for publishing pages ectpp template. It creates a new content type definition, but automatically adds the Page content type for you as well as an optional unique ID to the end:

Figure 1: ectpp
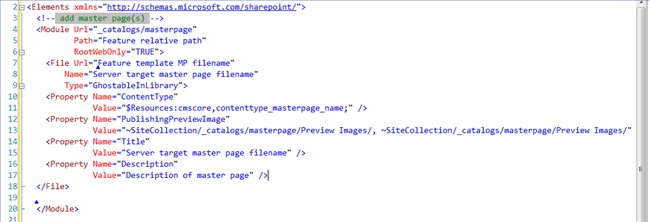
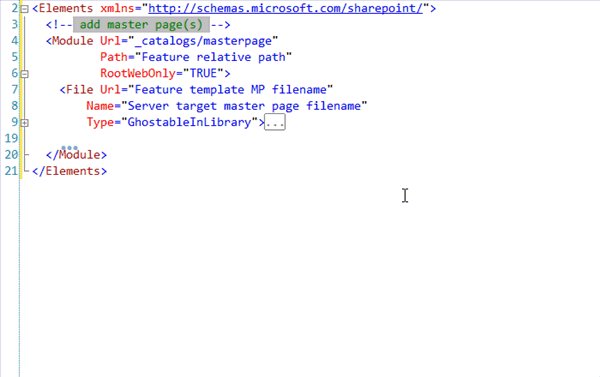
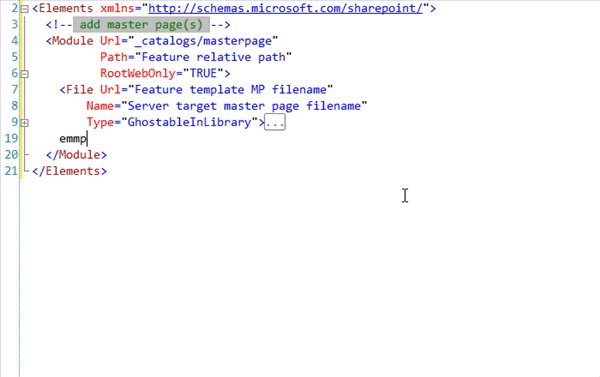
OK, next step: provisioning master pages. Ah, we can make this easier right? You’re creating a element module for master page emmp right? Well, the template fills in a lot of the stock stuff for you… check it out:

Figure 2: emmp
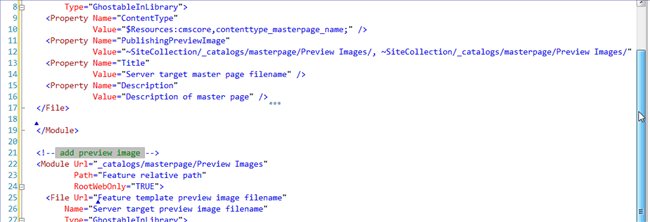
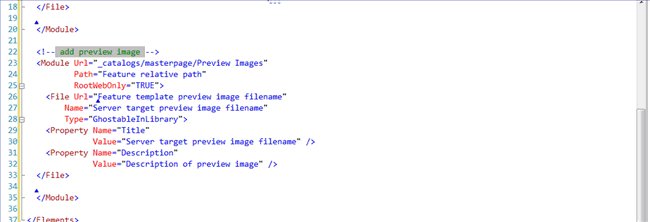
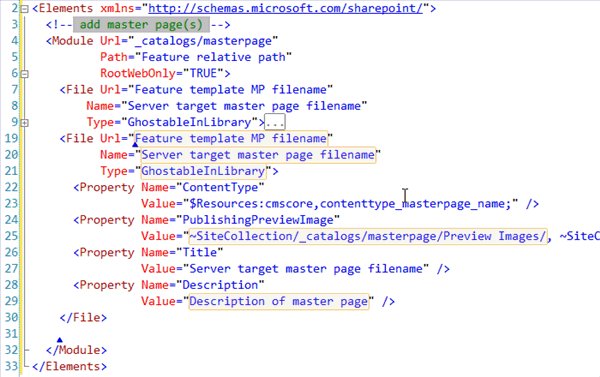
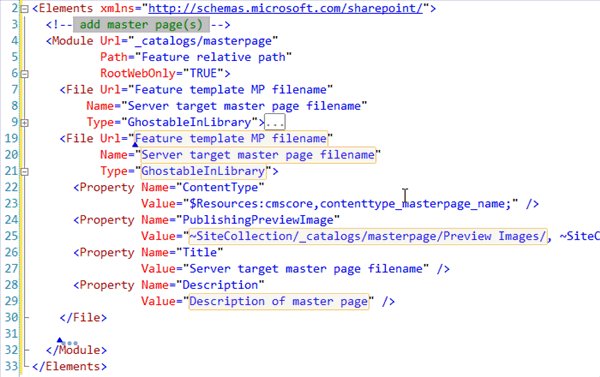
And what about adding files to the master page file set? Well, that’s just an element module master page file emmpf:

Figure 3: emmpf
You like? Guess what, there are templates for page layouts too empl & emplf and preview images empi. OK, I hear you in the back of the room… you have branding and layout files you need to stick in the Style Library right? No problem, the element module style library emsl is there for you too.
Hold on… don’t you have to create site columns that are of type Publishing HTML? OK, got a special one for you: element site column, type eschtml.
I hope you get some value in these… they’ve helped me quite a bit over the last few months. As always, if you’ve got others, send them my way!
To get more information on the tools including documentation, links to detailed screencasts / demonstrations, and a history, check out the main page:
Let me know what you think! Oh… and I didn’t name this post “part 1 of 5” for some random reason. Over the next four days, I’ll add another post related to these productivity enhancements. :)