About a month and half ago I relaunched my blog onto a new web CMS platform moving away from the SubText engine to Orchard ( you can see more on the background here). When I relaunched, I got a lot of questions on how I did it and about some of the decisions I made along the way. At the time I committed to writing a bunch of posts but I got a bit behind on writing these posts because some billable work got in the way as well as some other business stuff. In this post I want to touch on some of the branding and creation of the custom Orchard theme.
Creating the Brand
My old site was built on a brand that was developed by a friend. Worked great for years. In fact when I went back and looked at it, ends up it worked great for about 9 years! It was time for a refresh. I wanted something responsive so one design would work for all devices and something that was very simple that closely followed the Microsoft design principles. Design isn’t in my bag of tricks so I had to look elsewhere. Based on some recommendations, I used the site www.99Designs.com. This is basically a reverse auction branding site where designers compete for your business. You spec out your project, commit funds to the winner & designers then submit designs and revise them based on your specs and feedback. I gave them my current site design saying I wanted the same colors and I wanted to retain some elements as well as a list of links of sites I liked and disliked (including why for each).
My job had three requirements: three designs: (1) homepage look, (2) rollup look and (3) a detail page look. In retrospect I should have also asked for the winning design to also provide variations of each for different device layouts as that cost me down the road. What I got from the winning bid were three Photoshop PSD’s.
Creating the Web Layout
With the PSDs in hand, I needed them chopped up into HTML, CSS and JavaScript. Again, responsive was important as was clean markup, minimal images, maximizing CSS for layout and visual elements. For this I went off another recommendation and used the site www.PSD2HTML.com that took the PSDs and built three HTML layouts using these requirements. When I selected a responsive chopping job, they said they needed PSDs for each device. I had to go back to the designer and get them to build a few more PSD’s based on his winning design which cost me a few more bucks. In the end, I got what I needed.
What was so nice about this is that I got everything I needed to build the theme in Orchard in just 2 weeks or so. The only negative was that it wasn’t free! If you want to check on prices, you can check them out on the respective sites above.
Building the Orchard Theme
I’m not going to repeat what information is already out there in the “how to” topics of creating a custom theme for Orchard. Instead I want to comment on a few things to provide my perspective. If you need “how to” topics, check the Orchard website documentation and the Pluralsight Orchard course which has a whole module on this. Overall I found creating the theme using the chopped HTML/JS/CSS files that were provided by PSD2HTML a piece of cake. The entire theme was done in about two days and the second day was mostly minor tweaks here and there. What makes it so easy is the template engine.
Overriding Views
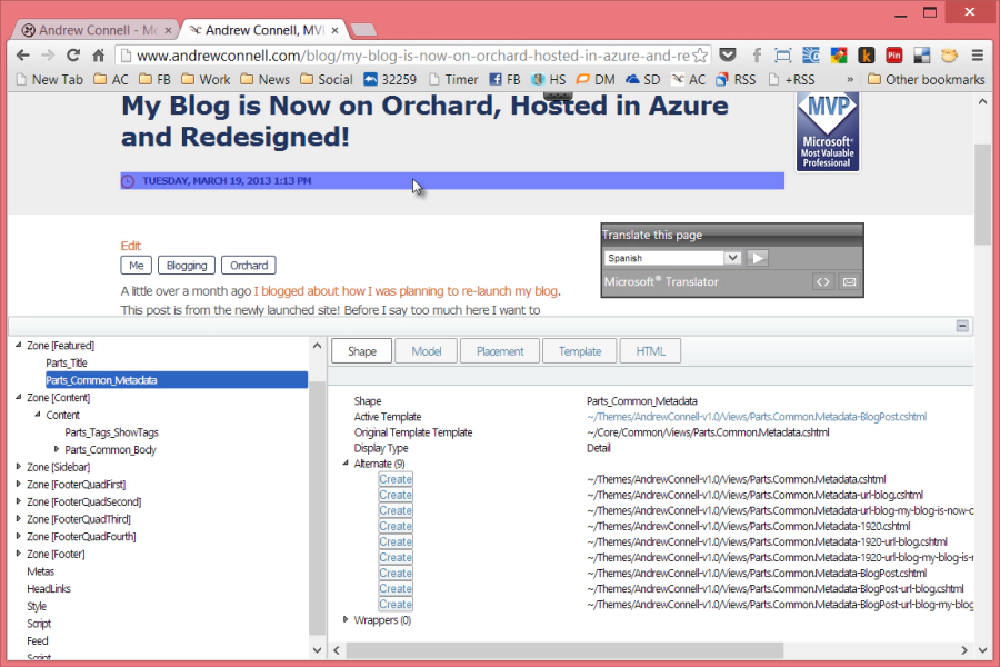
Basically what you do is create a new theme based on an existing theme. Then, any view in your theme automatically overrides one of the base rendering components (views) in the engine. For instance, there’s a view that’s define for the date and time of a page (called common metadata). This is part of the core module and defined in the view Parts.Common.Metadata.cshtml. Orchard has a module called Shape Tracing that is like an Orchard-specific developer tool, similar to the tools we have in the different browsers. When enabled, it lets you hover over an item in a page and it shows you all the details of that shape as shown in this figure below.

Tracing in Orchard
Notice I have the metadata selected with the timestamp of the blog post. If you look in the Shape Tracing tool at the bottom, it shows the original template as well as my override template (labeled Active Template). See all the Alternate views in the list? Those are the possible names for views that could override it. The ones lower in the list override the ones above it. For instance, notice I’ve implemented Parts.Common.Metadata-BlogPost.cshtml. This applies my view to this part for all content types BlogPost. Each view filename has different rules applied. So if I implemented Parts.Common.Metadata.BlogPost-url-blog.cshtml, my custom view would have applied to any BlogPost within the /blog URL in my site. The last one would be specifically applied to this post only (by URL).
My site only has 27 custom views applied. Some were new ones, such as a copyright which I add to the bottom of the page or the SocialSharingControls.cshtml. This contains the markup provided by http://www.po.st that puts the social sharing buttons at the end of each article and blog post. To add it to the end of each article & page, I created two view overrides (Content-Page.Detail.cshtml and Content-BlogPost.Detail.cshtml) and in the views, created a new instance of the social sharing control and added them to the 5th (last) position in the content block of the page as shown here:
@using Orchard.Utility.Extensions;
@{
if (Model.Title != null) {
Layout.Title = Model.Title;
}
var contentTypeClassName = ((string)Model.ContentItem.ContentType).HtmlClassify();
// don't show social stuff for homepage
if (WorkContext.HttpContext.Request.Path.HtmlClassify() != "") {
Model.Content.Add(New.SocialSharingControls(), "5");
}
}
@Display(Model.Header)
@if (Model.Meta != null) {
@Display(Model.Meta)
}
@Display(Model.Content)
@if (Model.Footer != null) {
@Display(Model.Footer)
}
That’s it… pretty easy!
Placement.info is Awesome!
This file rocks! So you put this in the root of your theme and it lets you add and remove parts of a page based on specific criteria. For instance Orchard lets you have multiple blogs on the site. My site only has one blog, and the homepage is at /blog (it really isn’t all that important because I’ve implemented my site so that it is primarily a blog and as such, recent posts are rolled up on the homepage making it look like the homepage. By default, Orchard puts the following properties on the homepage of a blog: title, common metadata (the date/time I created the blog, and the RSS feed / Feedburner link. I didn’t want these on my blog homepage so to remove them, I just added this to the placement file which said “for the URL /blog, set the parts Parts_Title, Parts_Common_Metadata and Parts_Feedburner to the position ‘remove’” which is indicated as a -:
There was a lot more stuff I did to implement my blog theme, but these are the important pieces I wanted to highlight. If you have any questions about creating a custom theme, I’d suggest you check out the Orchard project forums, specifically the one on Writing Themes.