So you’re interested in kicking the tires with Node.js and you’re ready to start coding… what tool do you use? Thankfully you have a ton of options as there’s just so much support for this young platform (Node.js has only been around since 2009 or 2010). As a .NET developer you’re familiar with Visual Studio, so maybe it makes sense to start there.
Visual Studio
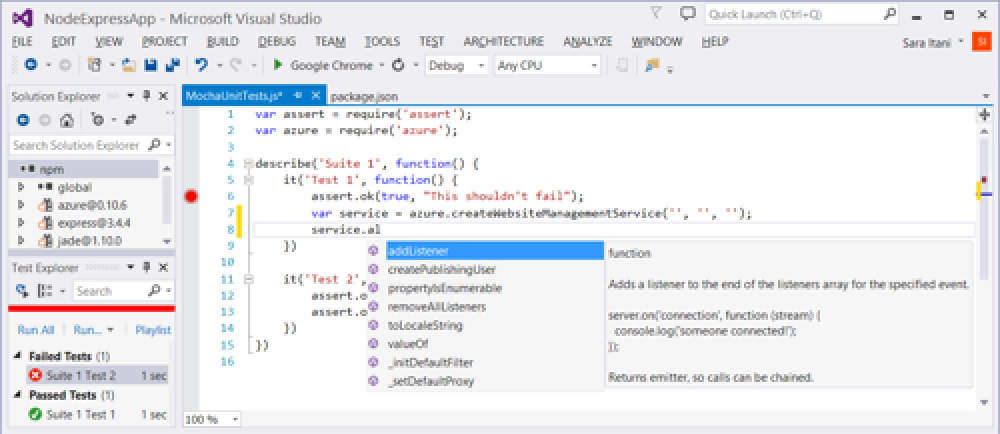
Visual Studio is well known for its great debugging, profiling, IntelliSense, unit testing, profiling and source control integration. Microsoft has created an extension for Visual Studio 2013 for Node.js development: Node.js Tools for Visual Studio. Scott Hansleman has a good post on the tools in their pre-1.0 release from late 2013 that’s still on the mark: Introducing Node.js Tools for Visual Studio.

.NET Node Tools
You can work in an environment you’re comfortable with and focus on the tech. This is a free add-on that extends support for Node.js to Visual Studio. You can build console apps, blank web apps, Express apps (Express is a popular minimalist web framework)… plenty of options.
Personally I don’t use the Node.js Tools for Visual Studio for a few reasons, but please don’t mistake my reasons for saying there is something wrong with the tools because they are very impressive. I’m of the opinion that Visual Studio is a bit too bloated as a one-size-fits-all development environment for my taste. Visual Studio is filled with wizards and dialogs to make it easier for developers to get their jobs done. However I think these things can also mask away a lot of what is going on under the covers away from the developers which does them a disservice. If things go south and you need to figure out what’s wrong, if you don’t understand how it worked, that can be a bad thing.
Right now I prefer the best of breed tools for my development as I’m finding it makes me a bit more productive. Visual Studio is also tied to Windows and I spend the majority of my time these days in OS X… only firing up a Windows VM when I need Visual Studio. Maybe you’re a .NET developer who’s on OS X now and you’re looking for other development options. I love the cross-platform direction from Microsoft that the .NET Core CLR is being ported to work on Windows, Linux and OS X including ASP.NET.
The rest of the tools I’ll mention in this post will work on either Windows or OS X so you can have your pick of what you want in this case
Visual Studio Code
Another new option by Microsoft, one I really like & is my preference today, is Visual Studio Code. Unlike Visual Studio which is a full-blown IDE, VSCode is an editor in the sense that it doesn’t try to do everything and is entirely text based. You don’t even have a dialog to customize the settings, you customize them by editing JSON files.

.NET Node Tools
VSCode is a free cross platform editor that runs on Windows, OS X or Linux. It’s Microsoft’s tool for cross platform development on the CoreCLR. They also have first class support for IntelliSense and debugging… you can see the full Node.js support on the VS Code site: Node.js and Visual Studio Code End to End.
One thing I REALLY like about VSCode is how it handles integration points. For instance, it has some fantastic support for task runners like MSBuild, Make and Gulp (Grunt is coming soon). You can easily configure tasks in VS Code so you can run tasks defined in your Gulp file (for instance) form the command pallet within the editor.
Another cool feature is that even if you are sticking with pure JavaScript and not suing something like TypeScript, VSCode will find things in your JavaScript an pull down TypeScript’s type definition files for better IntelliSense.
Want to learn more? Check out this overview video by the team: Get started with Visual Studio Code.
For the remainder of the posts in this series, I’m going to stick to using VSCode for my demos.
Sublime ($) or Atom
One very popular option among the non-Microsoft crowd is Sublime Text. This is a robust text editor with tons of extensibility options built in, including support for Node.js. This one isn’t free, but it’s worth having a license… best text editor out there in my eyes.
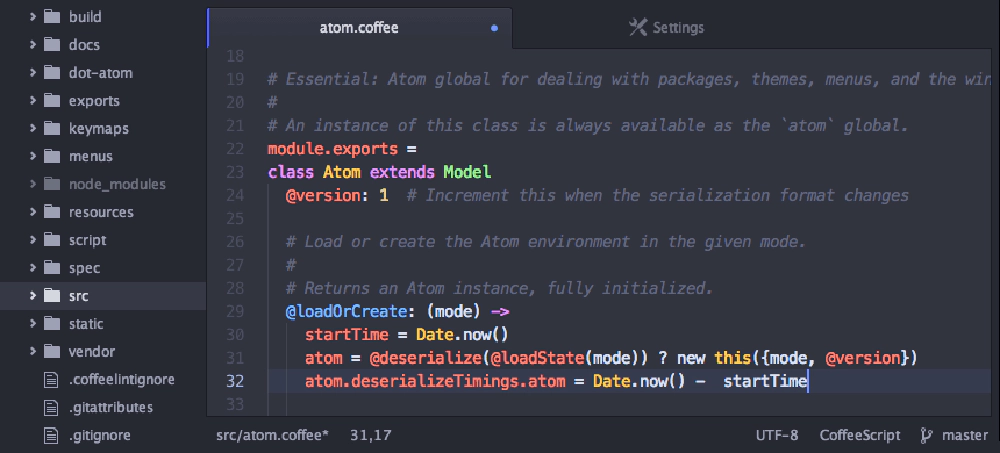
And another option is Atom. This free editor by the guys at GitHub is similar to Sublime but has a few differences.

.NET Node Tools
Check this post out for some information on using Sublime Text or Atom with Node.js: https://strongloop.com/strongblog/node-js-compare-sublime-vs-atom-cloud-9/.
Brackets
Adobe got into this business and created their own editor Brackets. This tool is a free text editor with an extension framework. I point it out as another option that a bunch of people use, but to me there’s nothing really epic about this compared to Sublime or Atom.
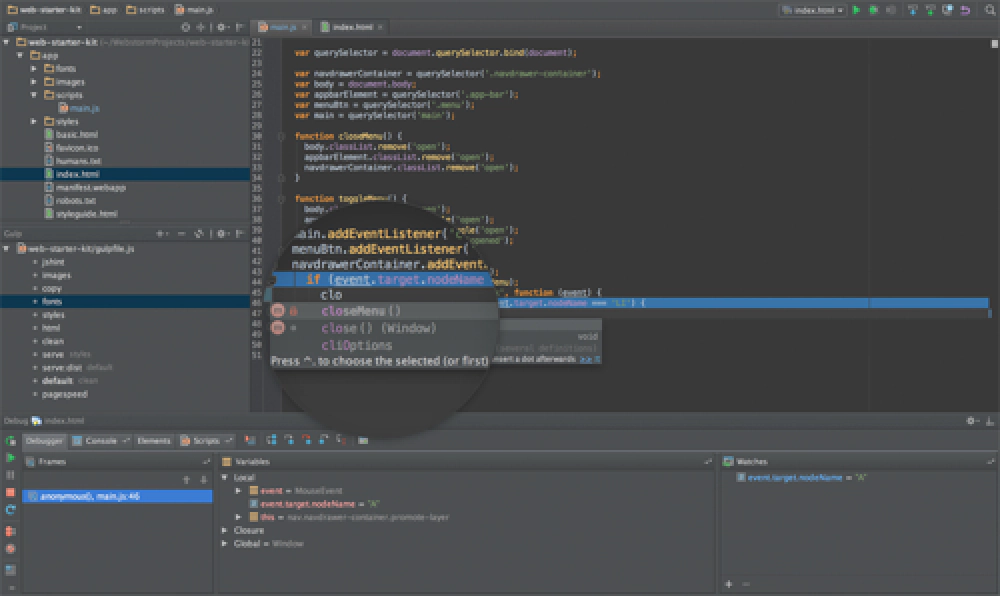
WebStorm ($)
Finally we have WebStorm, another commercial IDE. This is best compared as a lightweight cross platform alternative to Visual Studio by JetBrains. WebStorm was my tool of choice for a while before VSCode came out. It’s a fantastic JavaScript IDE with IntelliSense, debugging and great refactoring features. It excels for Node.js development because it’s built as a JavaScript IDE first and foremost. For more information, check it out here: WebStorm - Node.js