A while back in the WSS v2 days, Todd Bleeker blogged how you can use some of the OOTB JavaScript functions to switch a page into edit mode or show the Web Part tool pane. When would you need this? Well, were you aware that the new/edit/display forms are just Web Part Pages? You can usually add Web Parts to those pages as they typically already contain Web Part zones!
I’ve become so reliant on that post that I have to keep going back to it… even have it copied into a OneNote file. Anyway, last week at a client site someone asked a question where this was needed so I finally got fed up with the “hunt-&-peck” and made it much easier to use.
I give you the SPClientUtilities Feature. This feature only does two things:
- Add a new menu item to the Site Actions menu that lets you toggle into edit mode on any page (_except application pages… those within /layouts… those pages can’t be customized so the menu items if clicked on that page will throw a JS error).
- Add a new menu item to the Site Actions menu that lets you turn on the Web Part tool pane on any page (same limitation as above with application pages).
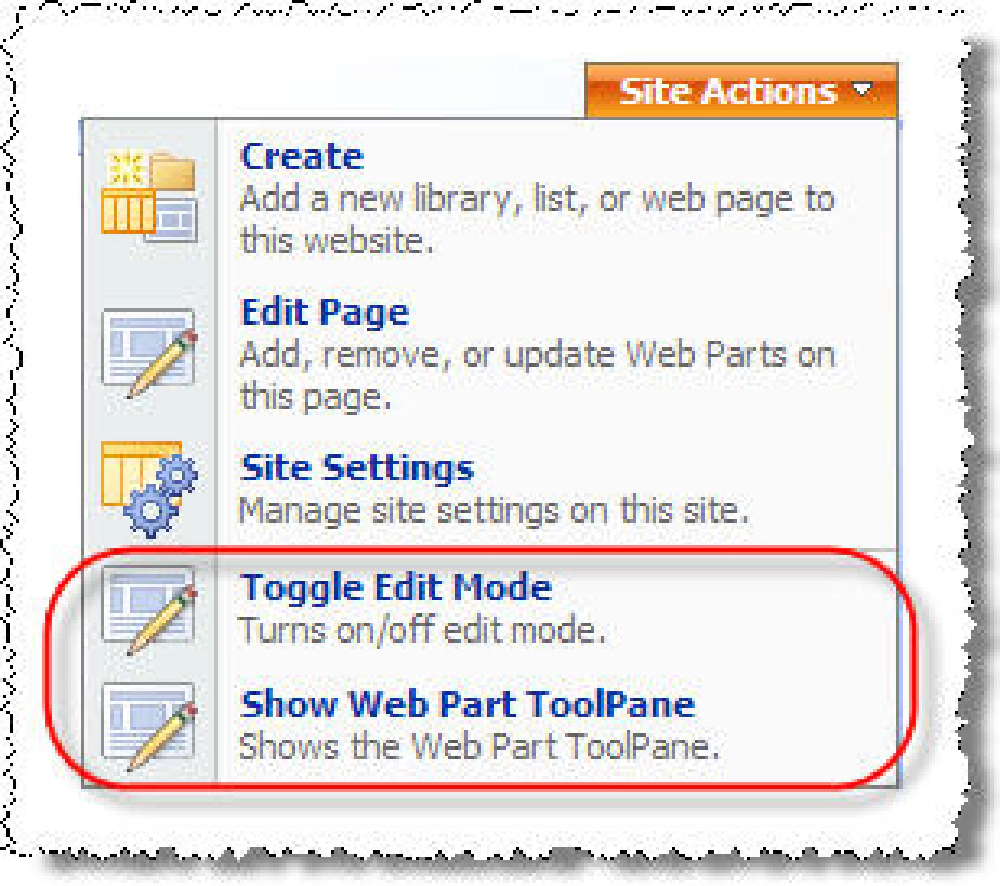
Only users with rights to customize the page will see the menu items. Here’s what it looks like once activated:

Site Actions
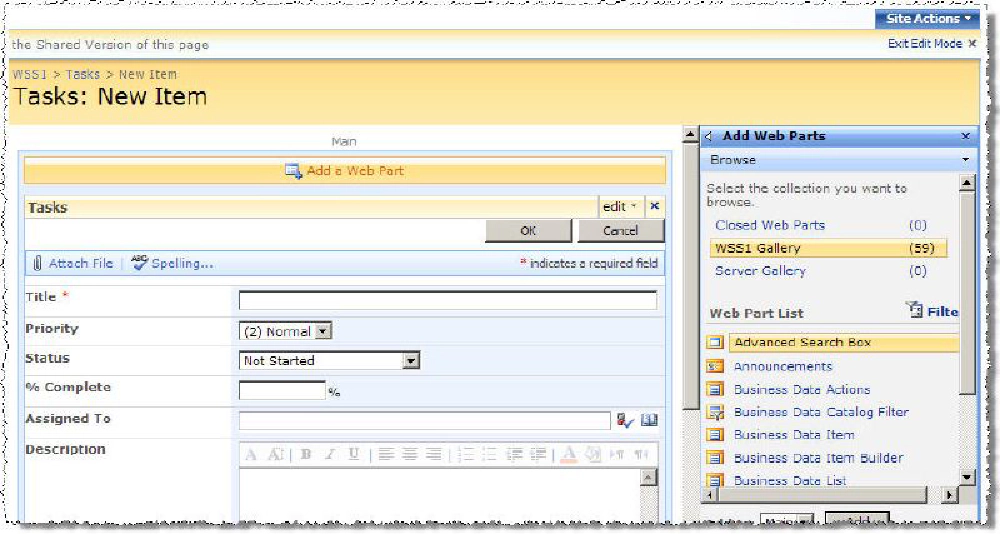
Ever need to add a Web Part to the new form on a Tasks list? Now you can (very easily):

Tasks
Again, full credit for figuring this solution out goes to Todd Bleeker’s post. All I did was Feature-ize it!